Flutter 2.5 — What’s New In Flutter

Google, the search giant recently rolled out the new stable version of its Extensive Popular Cross-Platform UI Framework Flutter. Flutter 2.5 is out with 4600 closed issues and 3932 merged PRs.
Flutter 2.5 & Dart 2.14 have been released at the same time with evidently Substantial Performance Improvements from their contemporary releases. Flutter is release proceeds with a few significant performance and tooling improvements to find performance issues in your own application.
Simultaneously, there are a few new provisions, including full-screen support for Android, more Material You support, updated text editing to help switchable keyboard shortcuts, a new, more definite look at your widgets in the Widget Inspector, new help for adding dependencies in your Visual Studio Code projects, new help for getting inclusion data from your test runs in IntelliJ/Android Studio and a totally different application layout to fill in as a superior establishment for your genuine Flutter applications.

Some of the Key Announcements In Release are ::>
Performance Improvements:
This release accompanies a few performance enhancements. iOS has less jank, burns-through less CPU and power, wiping out jank from this source in our testing, and is more performant now. Additionally, iOS 8 help is deprecated

One more reason for jank is the point at which the garbage collector (GC)pauses the UI thread to recover memory. In this release, memory for unused pictures is recovered excitedly, reducing GCs extensively.

One more performance improvement in Flutter 2.5 is the latency when sending messages among Dart and Objective-C/Swift (iOS) or Dart and Java/Kotlin (Android). Eliminating pointless duplicates from messaging codecs diminished latencies by up to half contingent upon message size and device.

Dart 2.14:
This release of Flutter comes with Dart 2.14
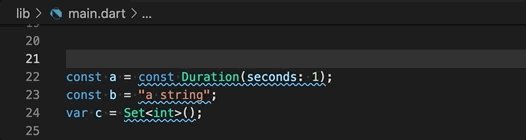
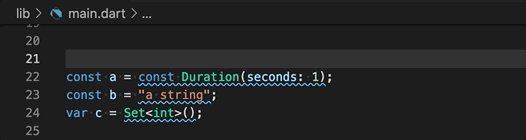
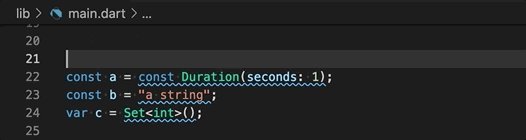
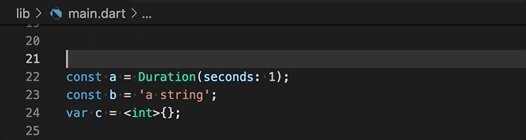
- > Apple Silicon support
- > Dart formatter and cascades
- > Pub support for ignoring files using
.pubignore - > Pub is much smarter and faster
- > Flutter Lints is out of the box now.
- > added a new triple shift operator (
>>>)
Breaking changes
- > Removed support for
ECMAScript5 - > Deprecated
dartfmtanddart2nativecommands, and discontinuedstagehand - > Deprecated
the Dart VM’s Native Extensions
If you want to explore more about Flutter, please visit Announcing Dart 2.14 to get more information.
Announcing Dart 2.14
Apple Silicon support, and improved productivity with default lints, better tools, and new language featuresmedium.com
Framework:
The Flutter 2.5 release includes several fixes and improvements to the framework.
- > Android full-screen support
Android, has fixed a bunch of related issues around full-screen modes. New features: lean back, sticky, sticky immersive, and edge to edge. This change additionally added an approach to listen to fullscreen changes in different modes.

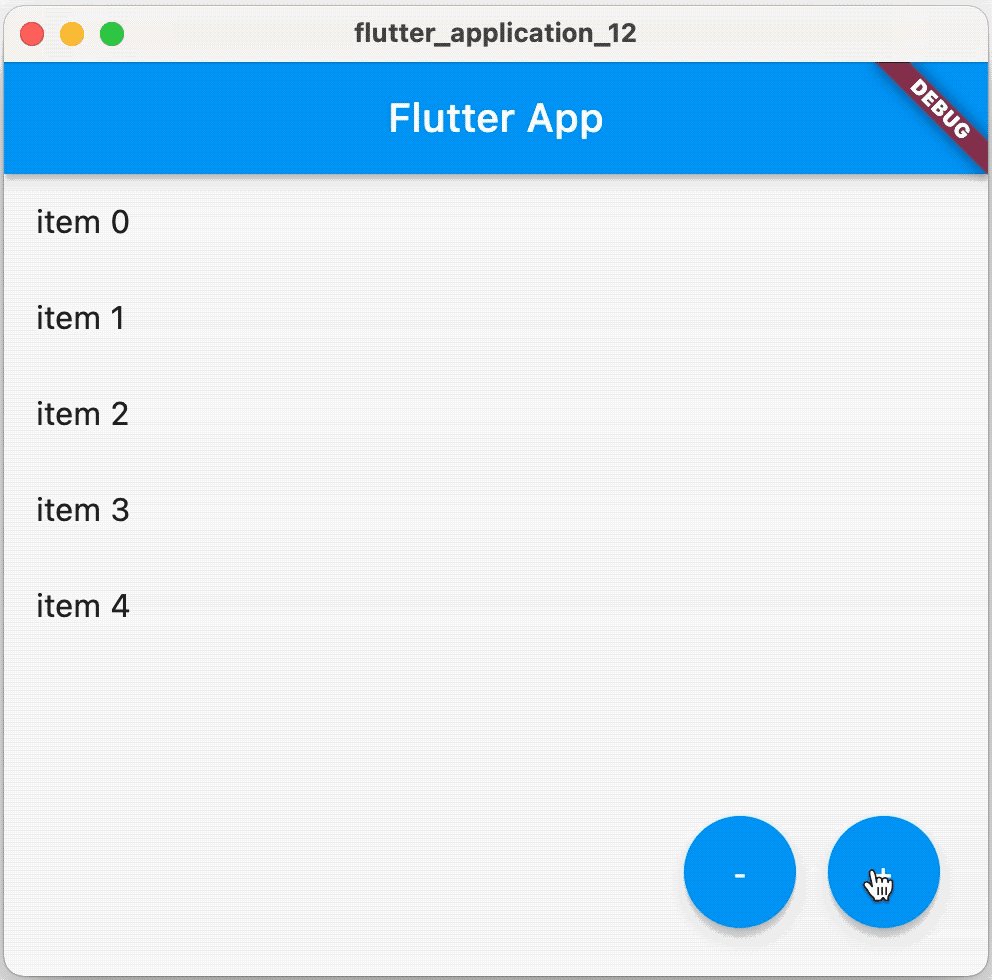
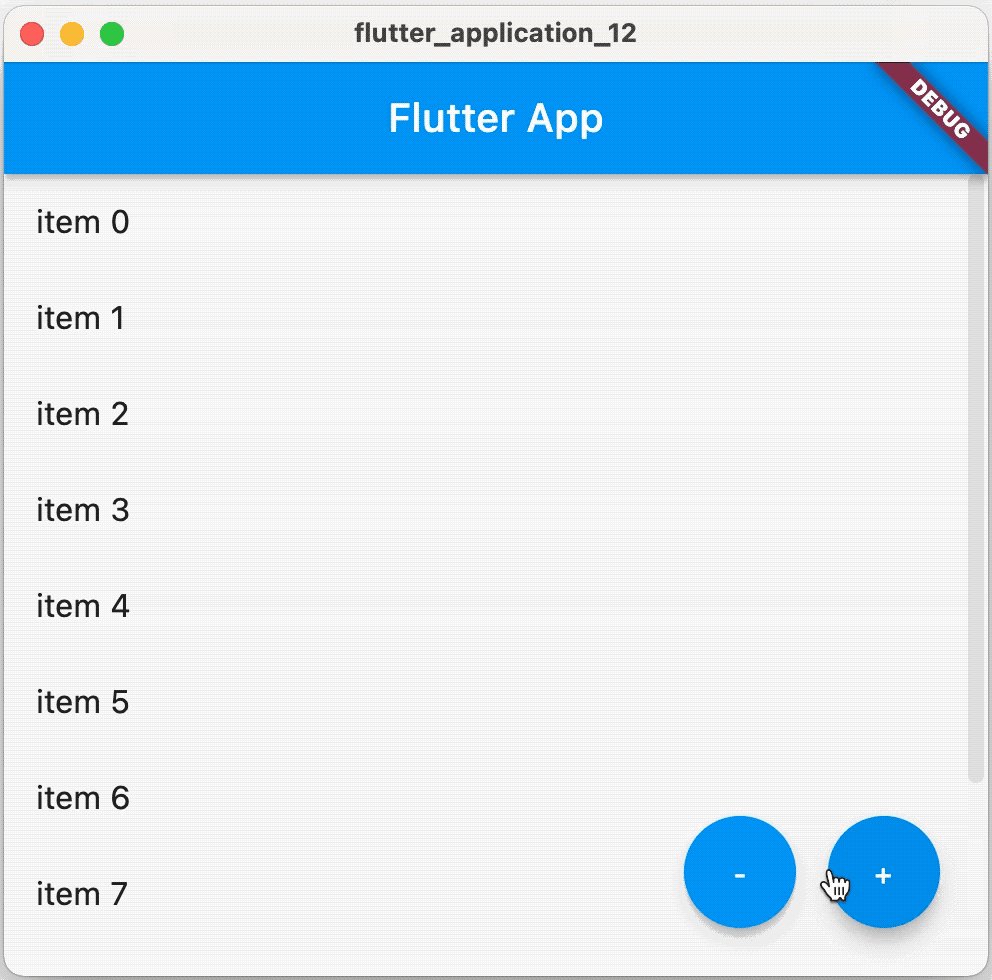
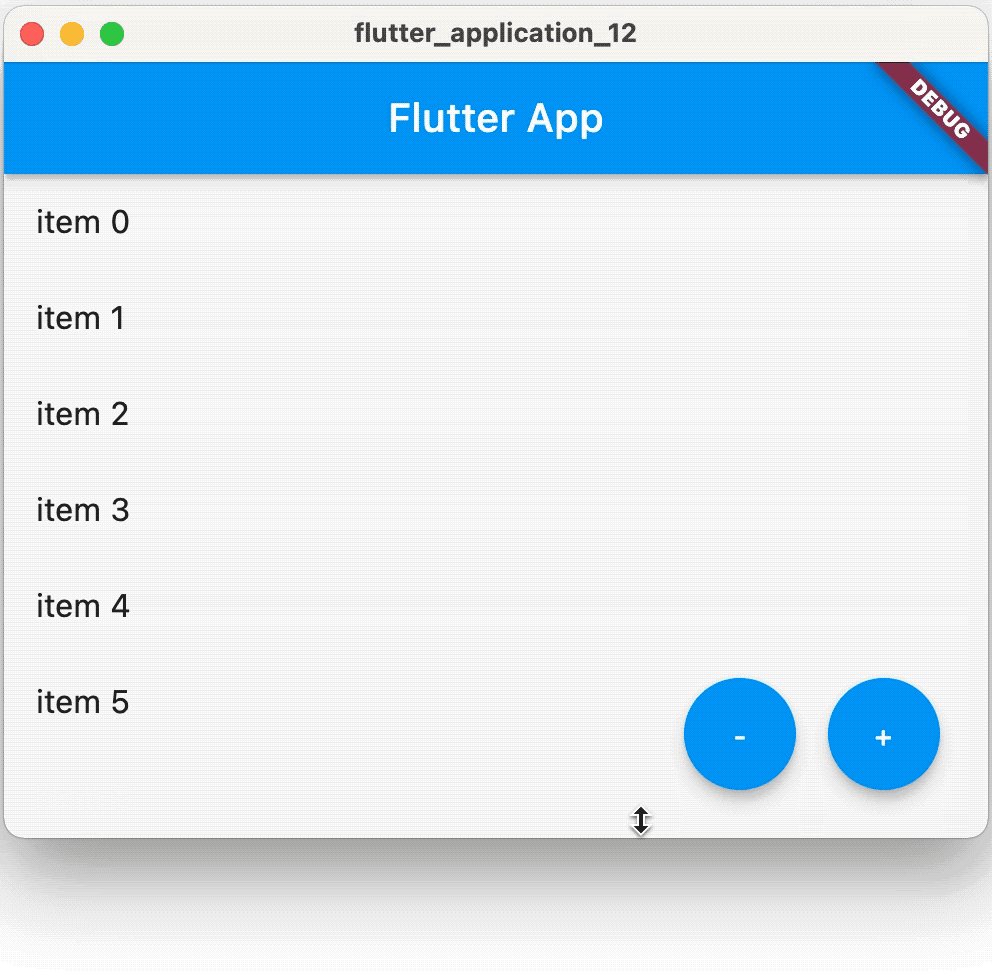
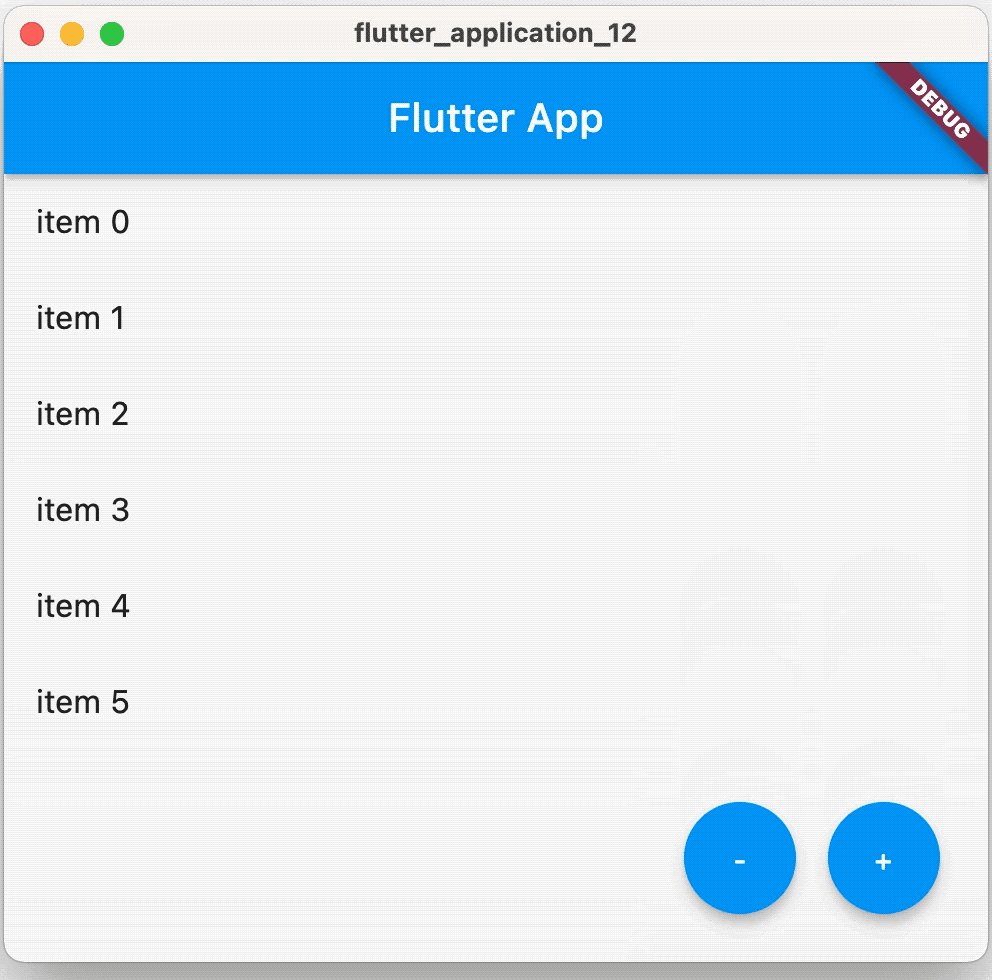
- > Floating action button sizes updated
As part of Material You, users can configure a larger FloatingActionButton if they choose. With this change a FAB can be configured in 4 sizes: small, regular, large, and extended.

- >
MaterialState.scrolledUnderstate added toSliverAppBar
Demo::
SliverAppBar(
backwardsCompatibility: false,
elevation: 0,
backgroundColor: MaterialStateColor.resolveWith((Set<MaterialState> states) {
return states.contains(MaterialState.scrolledUnder) ? Colors.indigo : Colors.blue;
}),
expandedHeight: 160,
pinned: true,
flexibleSpace: const FlexibleSpaceBar(
title: Text('SliverAppBar'),
),
),

- > ListView now sends notifications of scrollable areas even if the user isn’t scrolling

ListView- > Material banner supports now to the
ScaffoldMessenger
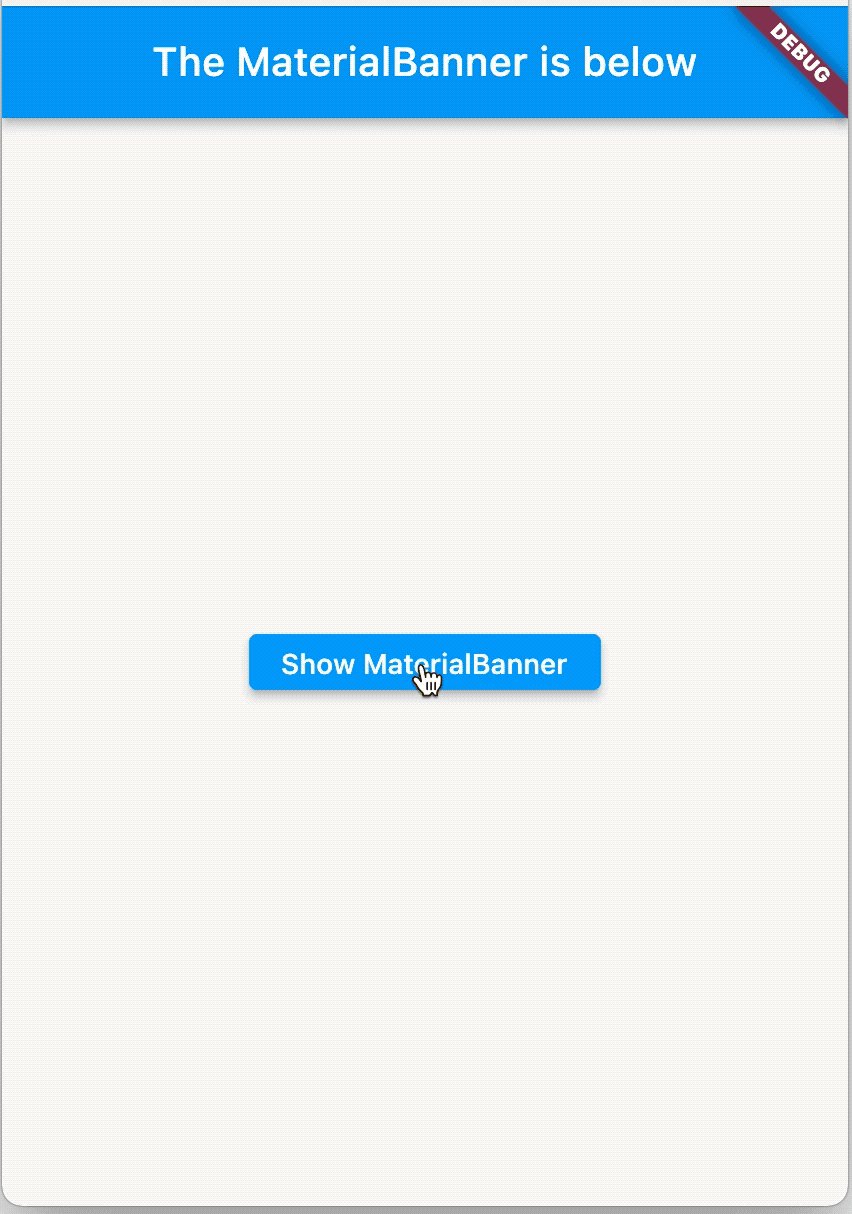
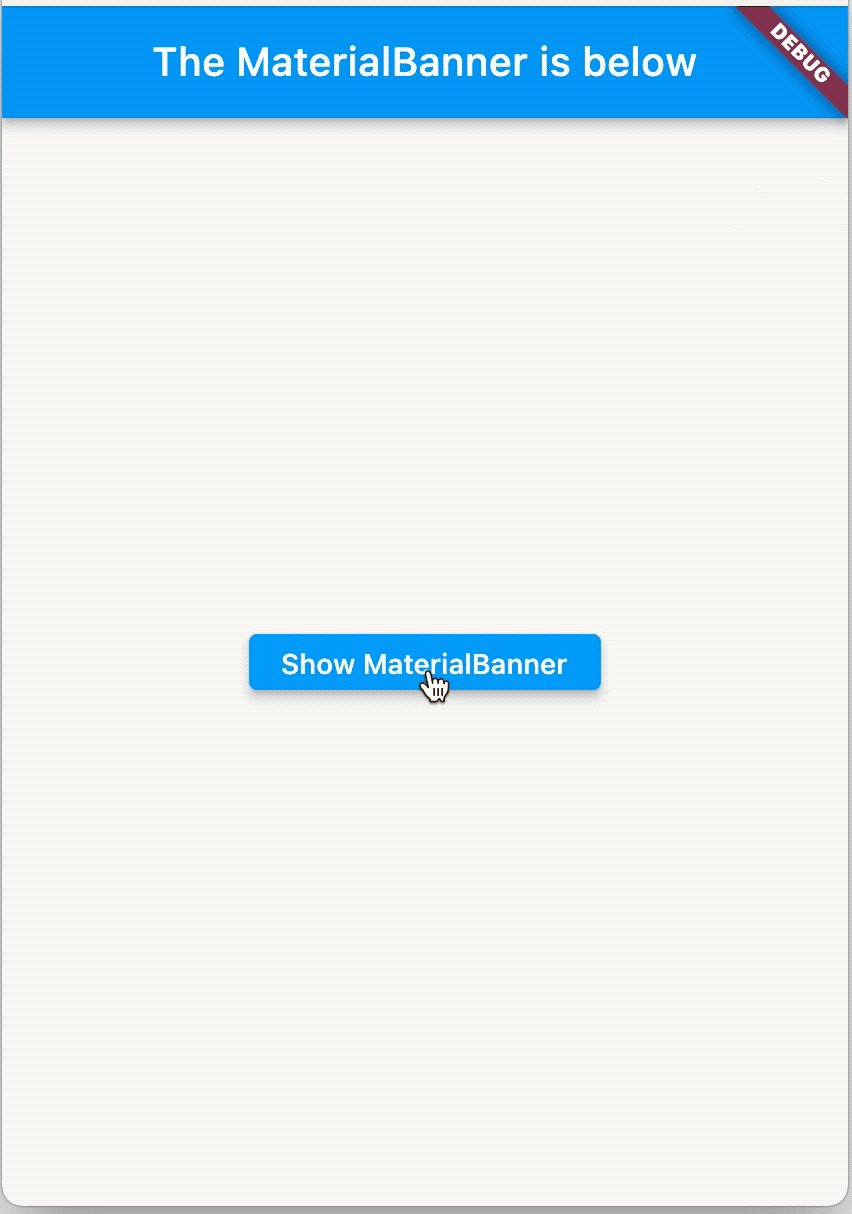
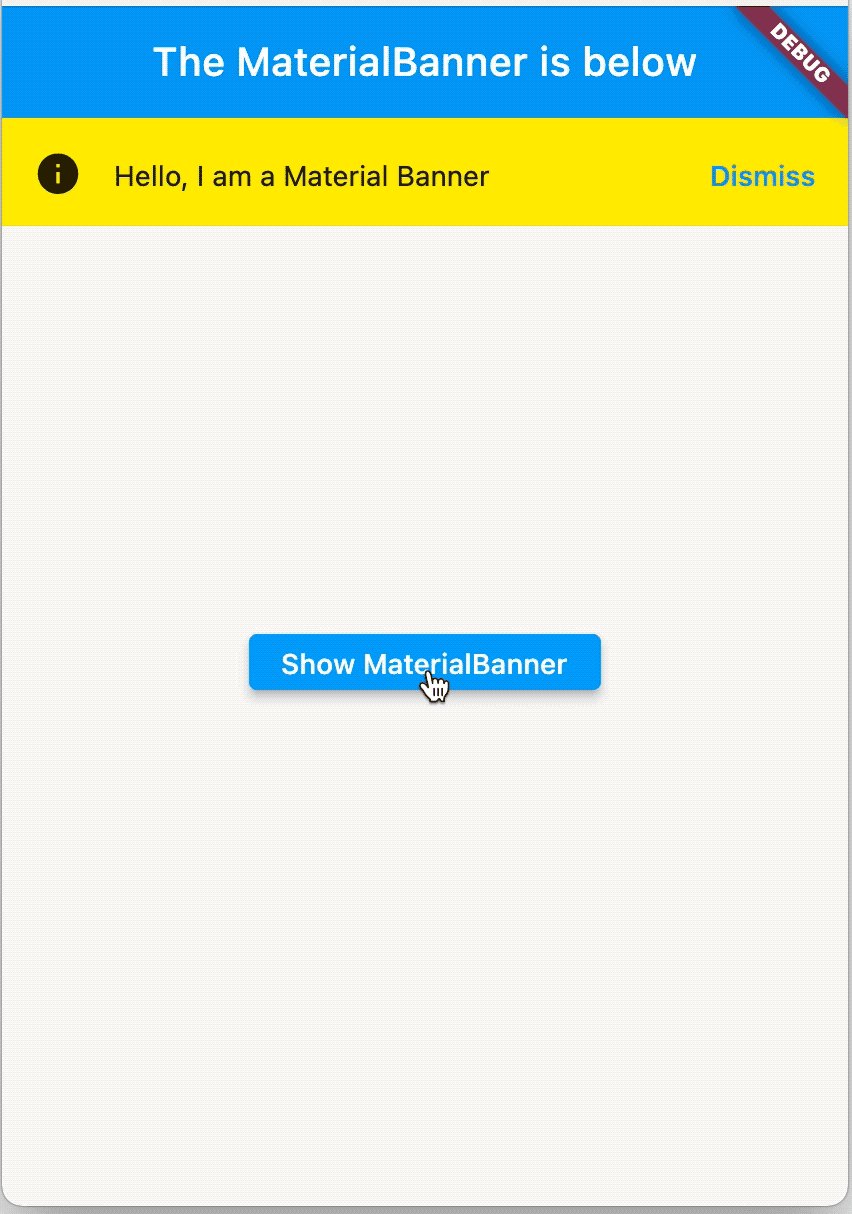
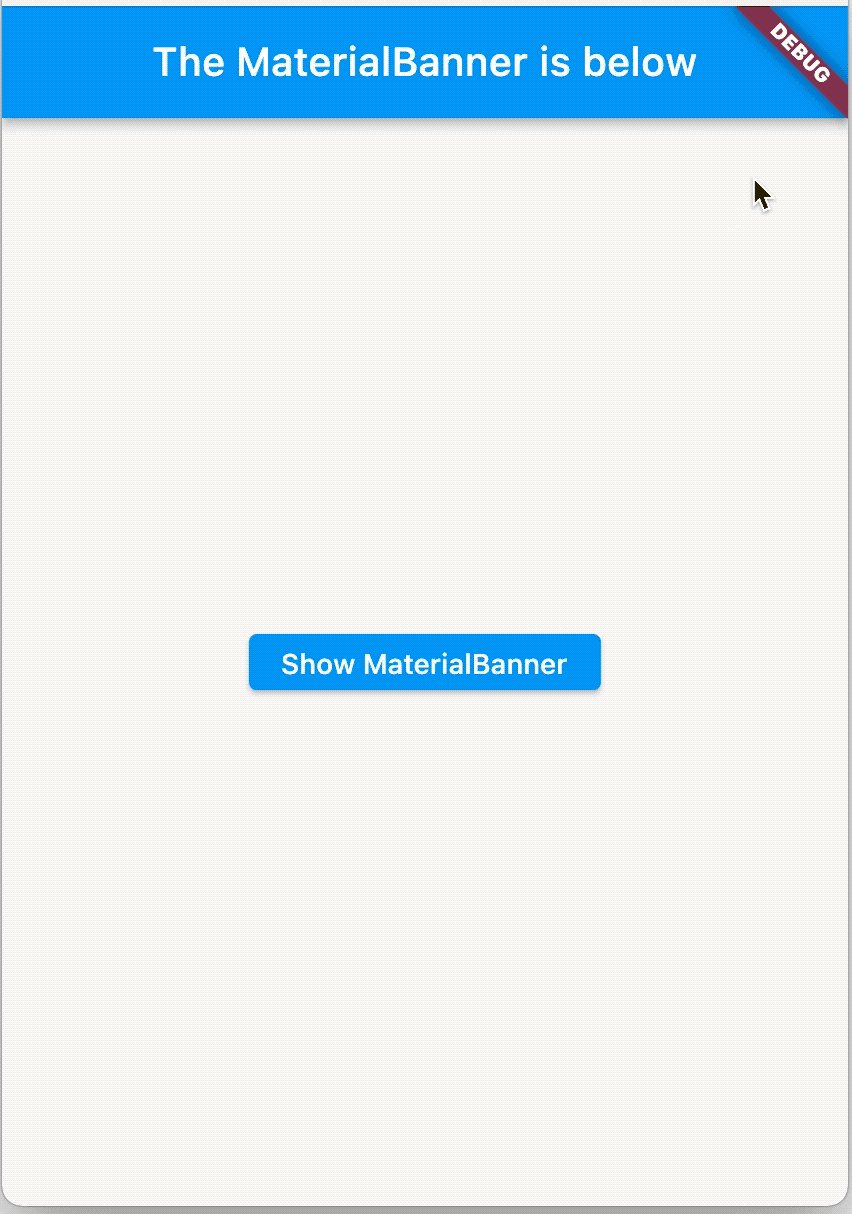
In Flutter 2.5, you would now be able to add a banner to the highest point of your scaffold that stays set up until the user dismisses it.

ElevatedButton(
child: const Text('Show MaterialBanner'),
onPressed: () => ScaffoldMessenger.of(context).showMaterialBanner(
MaterialBanner(
content: const Text('Hello, I am a Material Banner'),
leading: const Icon(Icons.info),
backgroundColor: Colors.yellow,
actions: [
TextButton(
child: const Text('Dismiss'),
onPressed: () => ScaffoldMessenger.of(context)
.hideCurrentMaterialBanner(),
),
],
),
),
)
- > Camera and Image Picker plugins got so many new features
Camera: show some features are –
- 3795 [camera] android-rework part 1: Base classes to support Android Camera features
- 3796 [camera] android-rework part 2: Android autofocus feature
- 3797 [camera] android-rework part 3: Android exposure-related features
- 3798 [camera] android-rework part 4: Android flash and zoom features
- 3799 [camera] android-rework part 5: Android FPS range, resolution, and sensor orientation features
Image Picker:
- 3898 [image_picker] Image picker fix camera device
- 3956 [image_picker] Change storage location for camera captures to internal cache on Android, to comply with new Google Play storage requirements
- 4001 [image_picker] Removed redundant request for camera permission
- 4019 [image_picker] Fix rotation when the camera is a source
- >
batterypackage moved tobattery_plus
Besides, since these plugins are at this point not effectively kept up with, they are as of now not set apart as Flutter Favorite plugins. If you haven’t effectively done as such, we prescribe moving to the in addition to renditions of the accompanying plugins:

Flutter DevTools:
This release of Flutter comes with several improvements to Flutter DevTools. First and foremost is the added support in DevTools to take advantage of engine updates.
- > Flutter DevTools utilizes these events to assist you with diagnosing shader compilation jank in your application

- > New CPU Profiler highlight that empowers you to hide profiler data from any of these sources.

- > Now we can easily distinguish codes with colored bars so that you can easily see what parts of the CPU Frame Chart come from what parts of the system.

- > This release of DevTools accompanies an update to the Widget Inspector that permits you to hover over a widget to assess the object, view properties, widget state, etc.

When you select a widget, it consequently populates in the new Widget Inspector Console, where you can investigate the widget’s properties.

- > To make DevTools a more useful destination for comprehension and debugging your Flutter applications.

IntelliJ/Android Studio:
The IntelliJ/Android Studio plugin for Flutter has also undergone several improvements with this release.
- > Starting with the ability to run integration tests support

- > The most recent release likewise incorporates the new ability to preview icons utilized from packages from the pub. dev

- > To empower icon previews you need to tell the plugin which packages you are utilizing. There is another text field on the plugin settings/preferences page

Visual Studio Code:
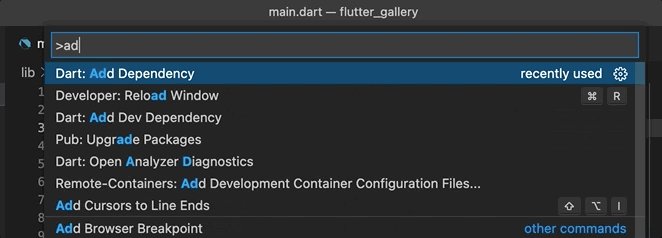
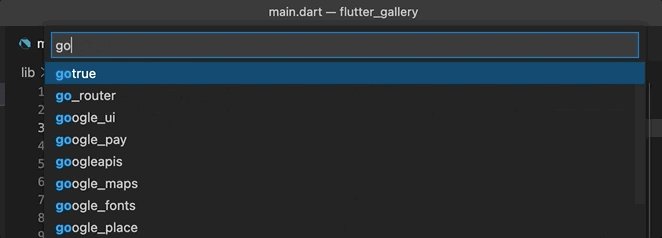
- > We can add dependencies without leave the VS Code now

- > You may also be interested in the “Fix All” command. This can also be set to run on-save by adding
source.fixAllto theeditor.codeActionsOnSaveVS Code setting.

- > VS Code has new test runner integration it’s as yet under see. You need to empower the
dart.previewVsCodeTestRunnerin settings.

- > The Visual Studio Code test runner also adds new gutter icons showing the last state of a test that can be clicked to run the test.

Tools:
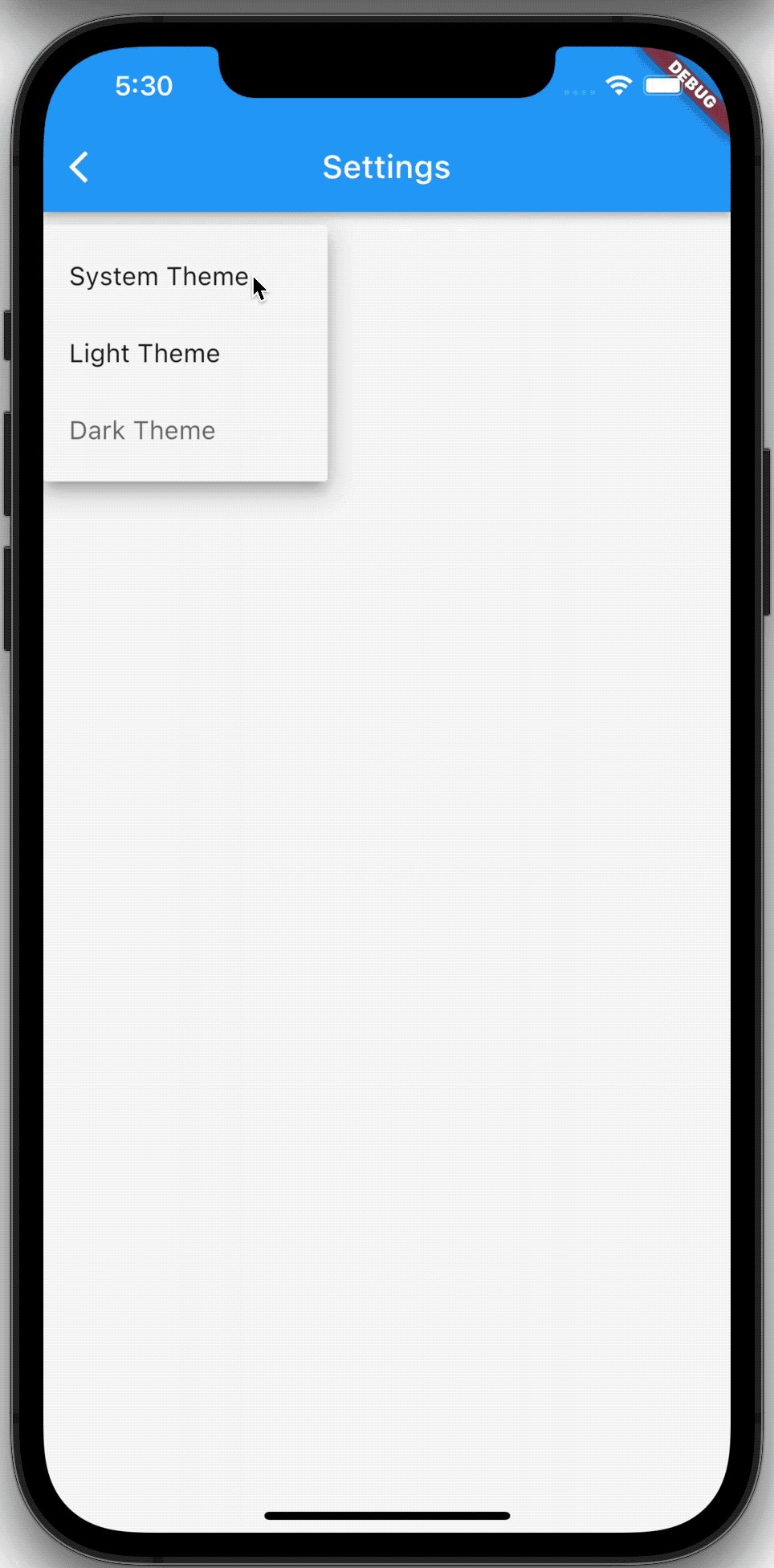
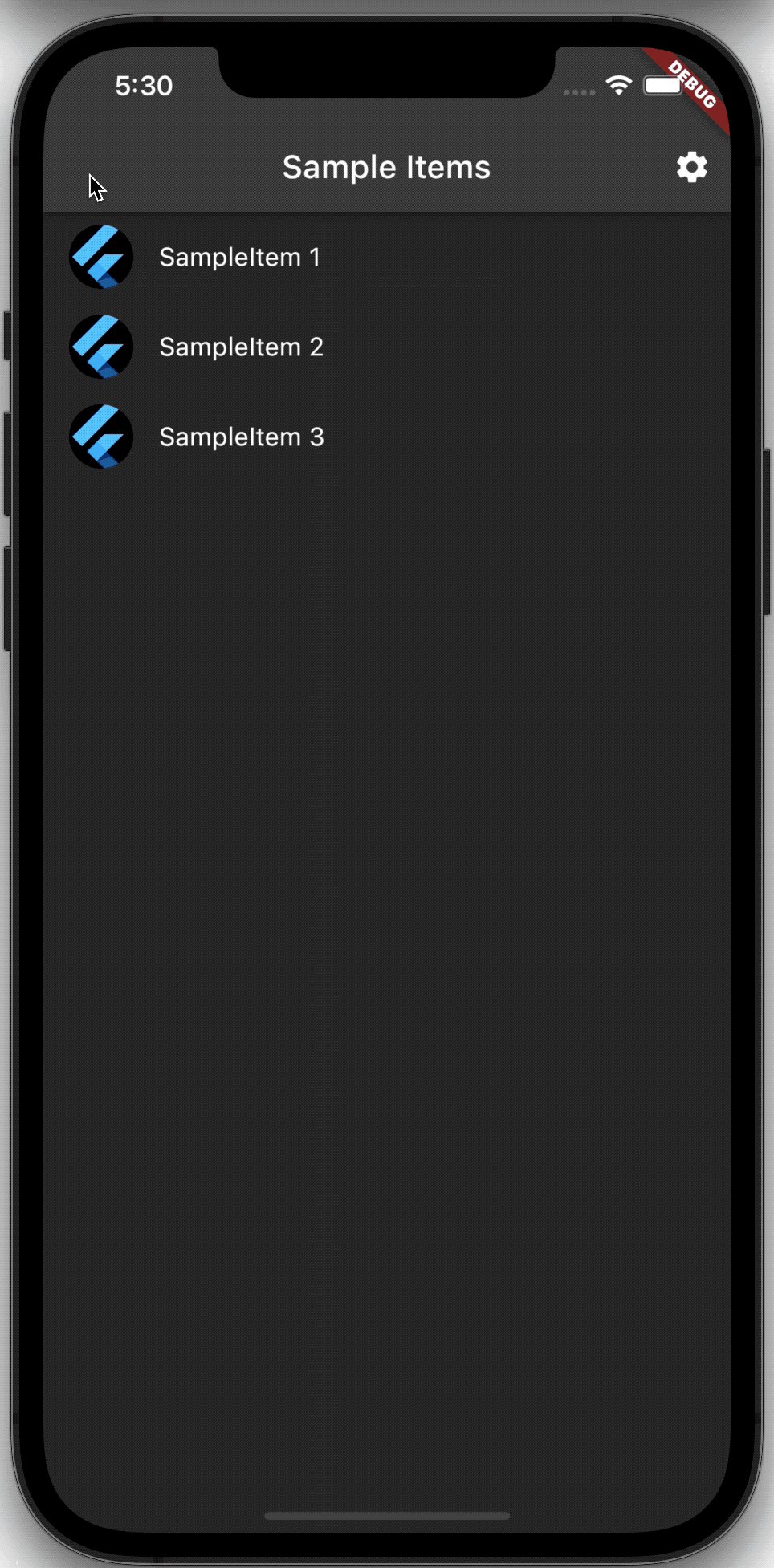
- > Flutter has a new template skeleton

Uses ChangeNotifier to coordinate multiple widgets
Generates localizations by default using arb files
Includes an example image and establishes 1x, 2x, and 3x folders for image assets
Uses a “feature-first” folder organization
Supports shared preferences
Supports light and dark theming
Supports navigation between multiple pages
- > Pigeon is v1.0 now
A Pigeon is a codegen apparatus for creating typesafe interop code among Flutter and its host stage. It permits you to characterize a depiction of your plugin’s API and produce skeleton code for Dart, Java, and Objective-C

Conclusion:
In Flutter 2.5— Apparently Described as the biggest release with the 2nd highest stats Flutter history. The update release has created an igniting spark among the mobile developer’s Community by focussing well on varied Important Aspects.
Though Each New Release Certainly Brings with In Increased usage and momentum It can be easily seen that the 4600 issues closed and 3932 PRs merged from 252 contributors with 216 reviewers. If we look back over the last year, we see a huge 21,072 PRs created by 1337 contributors, of which 15,172 of them were merged.
What makes it more special for us is that Our Country, India now being the #1 region for Flutter developers, having doubled in the last six months
❤ ❤ Thanks for reading this article ❤❤
If I got something wrong? Let me know in the comments. I would love to improve.
Clap 👏 If this article helps you.
References For the Blog :
For detailed information, you definitely check this official article out
What’s new in Flutter 2.5
Performance improvements, DevTools updates, new Material You support, a new app template, and more!medium.com
From Our Parent Company Aeologic
Aeologic Technologies is a leading AI-driven digital transformation company in India, helping businesses unlock growth with AI automation, IoT solutions, and custom web & mobile app development. We also specialize in AIDC solutions and technical manpower augmentation, offering end-to-end support from strategy and design to deployment and optimization.
Trusted across industries like manufacturing, healthcare, logistics, BFSI, and smart cities, Aeologic combines innovation with deep industry expertise to deliver future-ready solutions.
Feel free to connect with us:
And read more articles from FlutterDevs.com.
FlutterDevs team of Flutter developers to build high-quality and functionally-rich apps. Hire a flutter developer for your cross-platform Flutter mobile app project on an hourly or full-time basis as per your requirement! You can connect with us on Facebook, GitHub, Twitter, and LinkedIn for any flutter-related queries.
We welcome feedback and hope that you share what you’re working on using #FlutterDevs. We truly enjoy seeing how you use Flutter to build beautiful, interactive web experiences.


