Flutter 1.20 — What’s New In Flutter

Google, the search giant recently rolled out the new stable version of its Extensive Popular Cross-Platform UI Framework Flutter.
Flutter 1.20 & Dart 2.9 have been released simultaneously this time with apparently Substantial Performance Improvements from their contemporary releases . Flutter is now equipped for building apps for iOS, Android, Fuchsia, web & Desktop with new platform support on talks with Ubuntu for Linux apps, Microsoft’s Android Surface Duo, and Windows 10X devices will also be soon available.
Some Prominent advancements are Reduced size & Latency, less janky starting animations, and faster handling of UTF-8 strings, mouse cursor support, new widgets like Interactive viewer making pan, zoom & drag-n-drop easier, range slider & date picker revamped, newly flutter browser variant of dart dev tools, and its embedding in the new VS Code extension keeping all in one window frame for better debugging, Integrating flutter to the existing app made convenient with Pigeon, improved support for Metal on iOS, and new Material widgets.
4 Main Pillar Improvements this release mainly focusses are :

There is a lot in the release and a lot is yet to come but to sum it up in a Blog
Some of the Key Announcements In Release are ::>
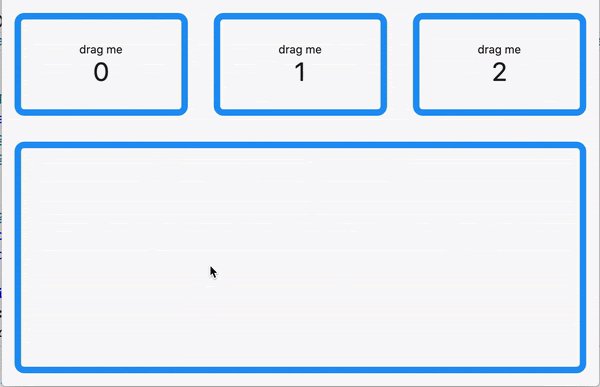
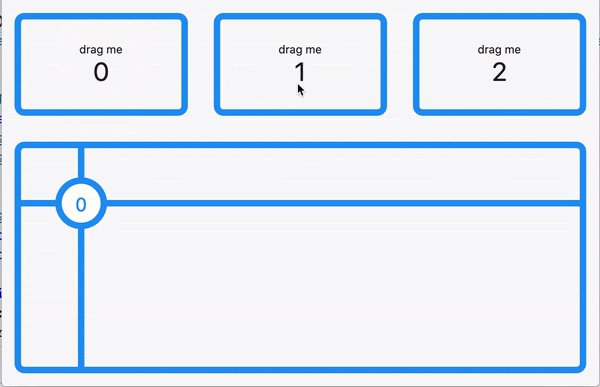
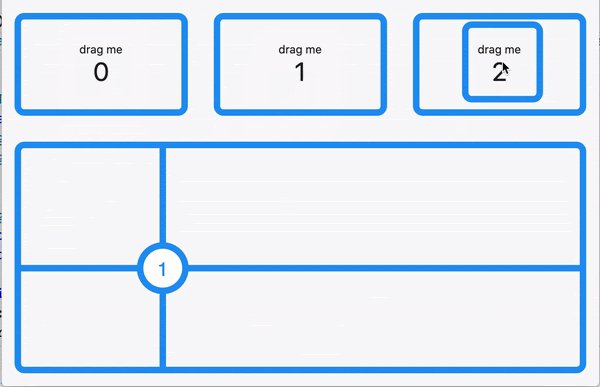
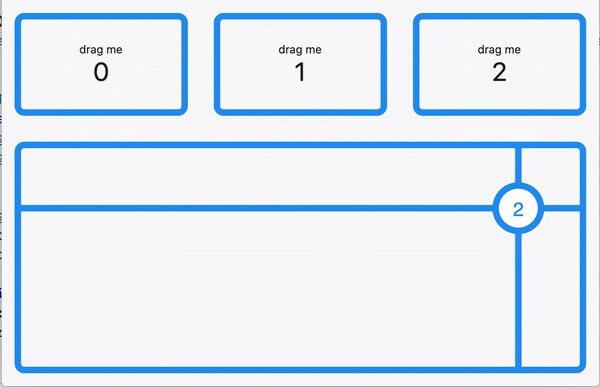
Interactive Viewer : Newly Added Widget
The interactive Viewer widget is Added In the Newly Update providing flutter the Ability to Enable Pan, Resize, Zoom & Drag-n-Drop like Simple Interactions in Flutter Apps.
To Learn How To Embed Your Apps with the Interactive Viewer Widget Checkout the Flutter API documentation :
InteractiveViewer class
API docs for the InteractiveViewer class from the widgets library, for the Dart programming language.api.flutter.dev
Sample Explaining the Capabilities of Interactive Viewer Widget :

A New Similar Kind of update release is the newly added specific target ability to the Drag ’n’ drop making It precise demonstrated in the example below :

Read The Blog Explaining Interactive Viewer By FlutterDevs :
Interactive Viewer In Flutter
The interactivity in Flutter just became 100 times better with the new widget called — Interactive Viewer, release in…medium.com
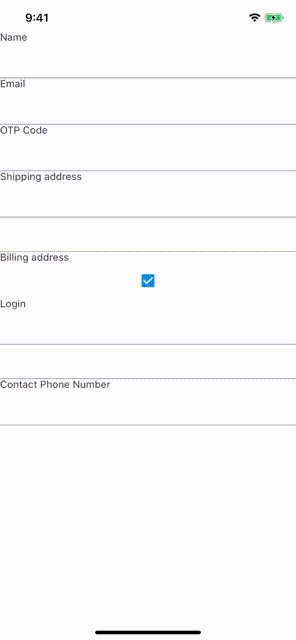
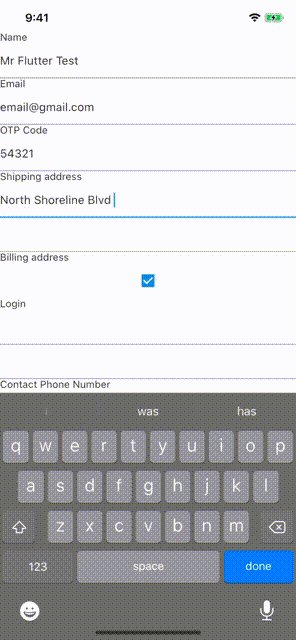
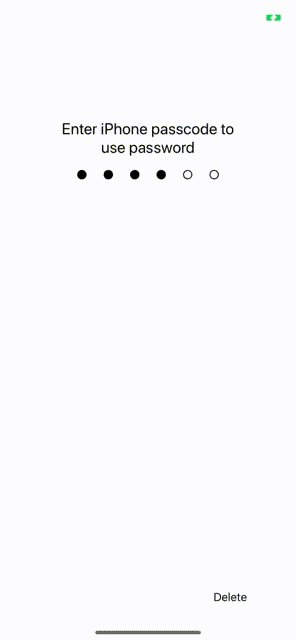
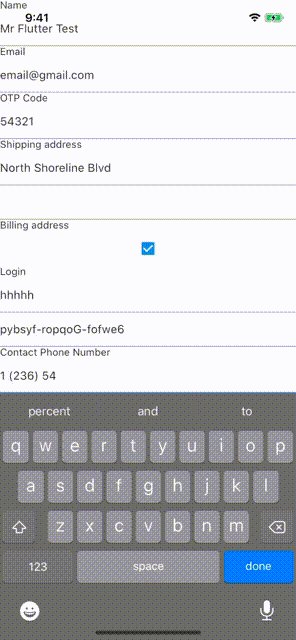
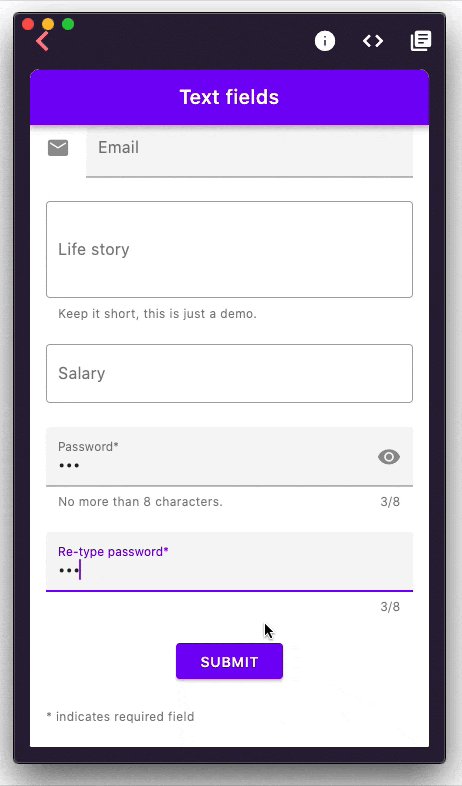
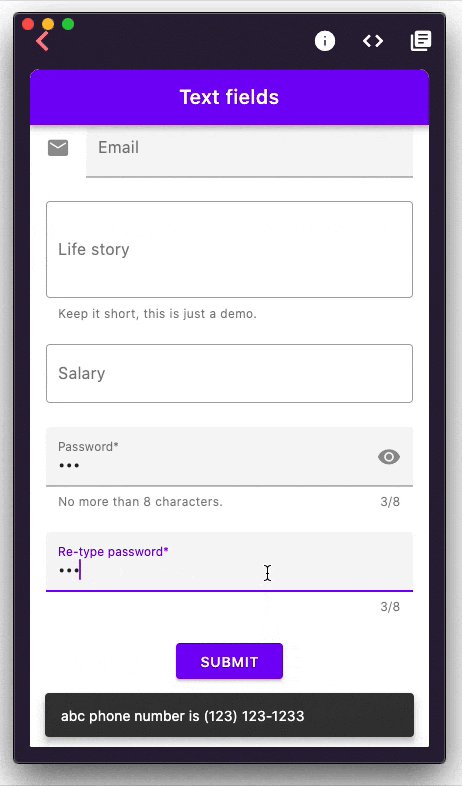
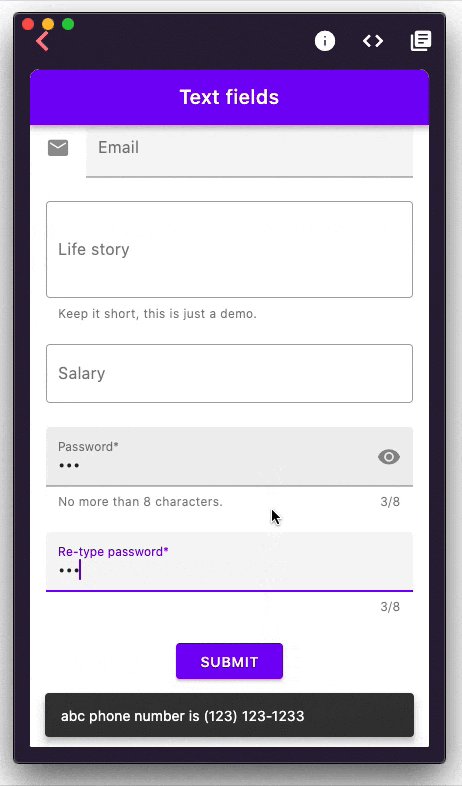
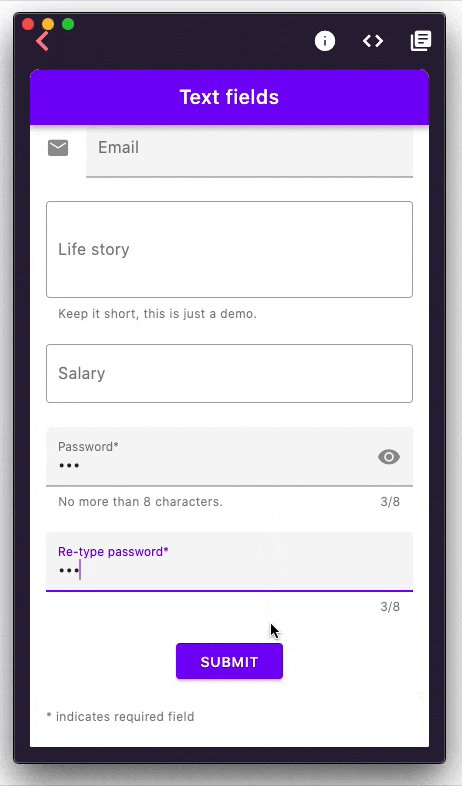
Mobile Autofill Support
One of the Most Highly Anticipated Release update among the Developer Community is text autofill support in flutter apps. With Flutter 1.20, Flutter has added the basic autofill functionality so that — no further need to re-enter data already gathered by OS.
Autofill Support for Web Apps is also on the Further Updates lined-up

Slider & Range Slider Update
Slider and RangeSlider have been updated in the newly version keeping in sync with the Material guidelines.


Check Out the Medium Article to Know About All New In Sliders :
What’s new with the Slider widget?
Flutter lets you create beautiful, natively compiled applications. The reason Flutter can do this is because Flutter…medium.com
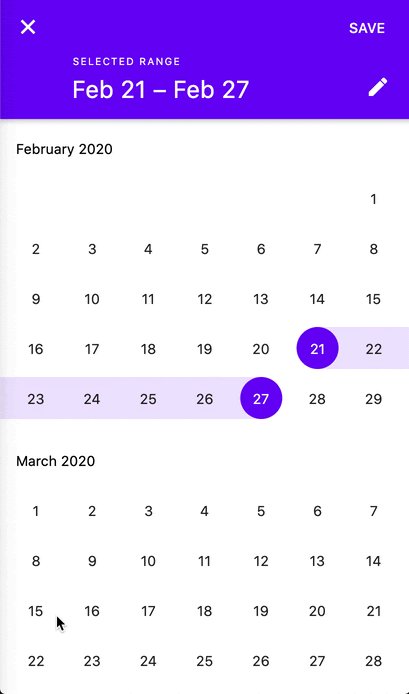
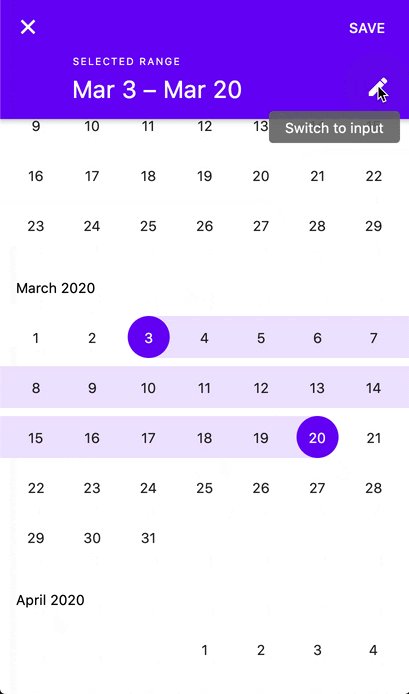
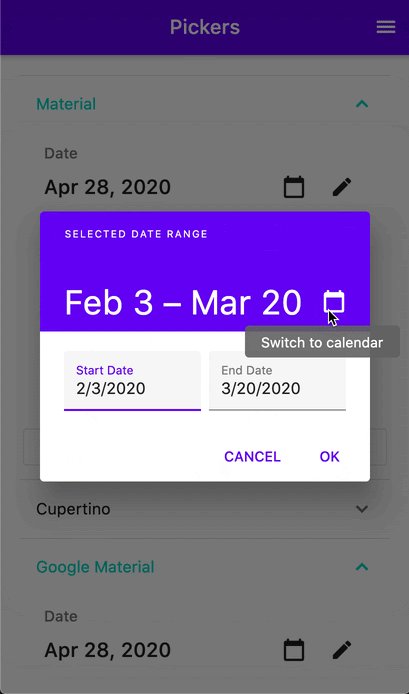
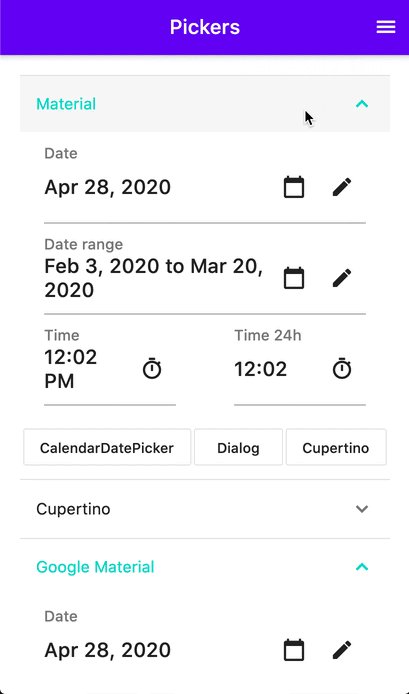
DatePicker & Time Picker Update
DatePicker update comes with support for Date ranges and Close-Packed design.

TimePicker Design has also come Up with a Change

Typesafe Platform channels via Pigeon
A Command Line Tool Pigeon, at which the messaging protocol is defined in a subset of Dart which then generates messaging code for Android or iOS forming the communication between the two — Flutter & Host Platform safer and easier for plugins and Add-to-App is developed for Platform Interops.
Pigeon example
Pigeon file:
import 'package:pigeon/pigeon.dart';class SearchRequest {
String query;
}class SearchReply {
String result;
}@HostApi()
abstract class Api {
SearchReply search(SearchRequest request);
}Dart Usage :
import 'generated_pigeon.dart'void onClick() async {
SearchRequest request = SearchRequest()..query = 'test';
Api api = Api();
SearchReply reply = await api.search(request);
print('reply: ${reply.result}');
}Though Pigeon is still in the Pre-Release phase, You can Try it out In Your Projects with the Documentation & Sample Project Lending you a Helping Hand.
Documentation :
Writing custom platform-specific code
This guide describes how to write custom platform-specific code. Some platform-specific functionality is available…flutter.dev
Sample Project :
flutter/samples
This application simulates a mock scenario where an existing app with business logic and middleware already exists…github.com
Null Safety In Dart :
Make your apps more stable and performant with Dart’s null safety. Sound null safety is a distinctive feature of Dart that helps you write less error-prone code and get better performance.
Dart is a type-safe language. This means that when you get a variable of some type, the compiler can guarantee that it is of that type. But type safety by itself doesn’t guarantee that the variable is not null.
The null safety feature makes this problem go away:

Try out the Null Safety Enable Dartpad to check the features : —
DartPad
Edit descriptionnullsafety.dartpad.dev
Checkout the dart.dev blog explaining null safety : —
Understanding null safety
Null safety is the largest change we’ve made to Dart since we replaced the original unsound optional type system with a…dart.dev
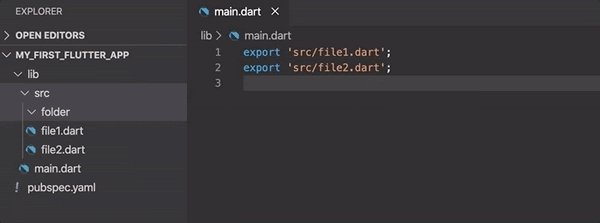
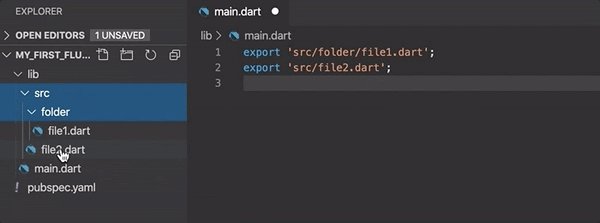
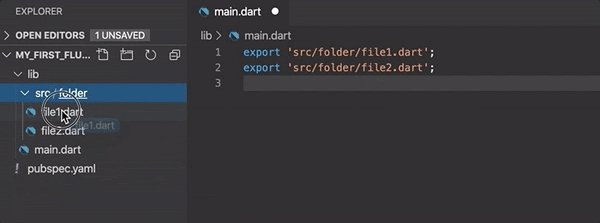
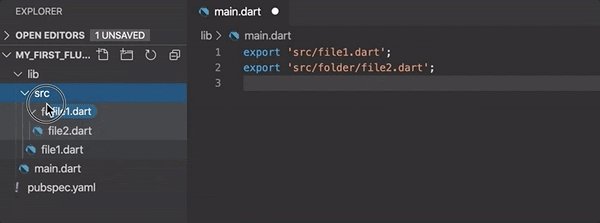
Import Statement Update
VS Code is updated to enable the functionality of Automatic Updation of Import Statements on file renaming | moving

Note : Multiple File| Folder Support Is not yet supported
Mouse Cursor Support
Desktop Performance will likely be Improved with the Mouse Cursor Support with refactored mouse hit testing system optimizing Desktop Form Factors.

Dart Dev Tools Update
Google has recently added a new VS Code Extension Integrating Dart DevTools enabled by dart.previewEmbeddedDevTools setting.

You can also select from the menu which pages to show or to display Devtools in the newly flutter build browser version :

Checkout the Flutter Team Blog Explaining the reason they felt the need to build dart DevTools from Scratch In Flutter :
New tools for Flutter developers, built in Flutter
Why we rebuilt Dart DevTools from scratch in Fluttermedium.com
Availing Meta Data For Tool Builders :
Check the following Github Project for Flutter Framework itself. This metadata is used for the Android studio, IntelliJ & VS Code Extensions by the flutter Team and Possibly by tool builders
flutter/tools_metadata
This repo holds generated metadata about the Flutter framework. The metadata is useful for Flutter related tooling and…github.com
Other Significant Changes
:: Google has announced that it is partnering with the Ubuntu Desktop Team at Canonical to bring Flutter apps to Linux.
Google partners with Canonical to bring Flutter apps to Linux
Google has been hard at work creating and expanding Flutter for the past few years. When we last talked about Flutter…www.xda-developers.com
:: Cupertino Icons and Colors are now rendered, Improved Outlines, performance fix for tree-shake-icons, Mouse Cursor Support, Improved Debug Discoverability in VS Code.
- Unsupported Platforms Update: The flutter project will show enable option for Unsupported platforms.

:: New Pubspec Format — New Pubspec format is required for further Updating | New Plugin Development as the old formats Inability Specifying platform Support for Plugins.
Check Out The NewPubspec.yamlformat required for publishing new/update Plugins :
Developing packages & plugins
The plugin API has been updated and now supports federated plugins that enable separation of different platform…flutter.dev
Note: All Existing Plugins with the Old Pubspec format will Continue to work in the Existing future Without any Hindrance.
Closing Thoughts
Flutter 1.20 — Apparently Described as the biggest release in the Flutter history. The update release has created an igniting spark among the mobile developer’s Community by focussing well on varied Important Aspects.
Though Each New Release Certainly Brings with In Increased usage and momentum Which can be easily seen that the number of Flutter apps in play store reached from an astonishingly 50k to 90k in the span of mere 3 months. Also, Flutter being well supported by the Dart which has now moved up further to the #12 in the top 50 languages: reported by IEEE
What makes it more special for us is that Our Country, India now being the #1 region for Flutter developers, having doubled in the last six months
Much More Yet To Come: Enhanced Null Support, a new version of the Ads, Maps, and WebView plugins & Tooling Updates.
Check Out The Original Post By Flutter To know more about the Update.
References For the Blog :
Flutter – Beautiful native apps in record time
Flutter is Google’s UI toolkit for crafting beautiful, natively compiled applications for mobile, web, and desktop from…flutter.dev
Announcing Flutter 1.20
Performance improvements, mobile autofill, a new widget and more!medium.com
🌸🌼🌸 Thank You For Reading 🌸🌼🌸🌼
From Our Parent Company Aeologic
Aeologic Technologies is a leading AI-driven digital transformation company in India, helping businesses unlock growth with AI automation, IoT solutions, and custom web & mobile app development. We also specialize in AIDC solutions and technical manpower augmentation, offering end-to-end support from strategy and design to deployment and optimization.
Trusted across industries like manufacturing, healthcare, logistics, BFSI, and smart cities, Aeologic combines innovation with deep industry expertise to deliver future-ready solutions.
Feel free to connect with us:
And read more articles from FlutterDevs.com
FlutterDevs team of Flutter developers to build high-quality and functionally-rich apps. Hire flutter developer for your cross-platform Flutter mobile app project on an hourly or full-time basis as per your requirement! You can connect with us on Facebook, GitHub, Twitter, and LinkedIn for any flutter related queries.
We welcome feedback and hope that you share what you’re working on using #FlutterDevs. We truly enjoy seeing how you use Flutter to build beautiful, interactive web experiences.


