Flutter 3.3 — What’s New In Flutter

Google recently announced the release of the newly version of its cross platform mobile app development kit — Flutter 3.3
Flutter has merged 5,687 pull requests in bringing live the Flutter 3.3 bringing in more Material & Dart widgets , newly available renderer Impeller for speeding up the app performance and many more changes in the Inaugral day1 of the Community -Driven Conference Flutter Vikings serving the sole Focus on flutter & dart refinements & optimisation that strengthen performance . This update also introduces material 3 new components and scribble support without any-do to the ipad users , selectable text grouping , dart 2.18 including FFI support for libraries & code written in swift .
To get increased performance across desktop , web and mobile use
: flutter upgrade
Major Changes in the recent updated version are :
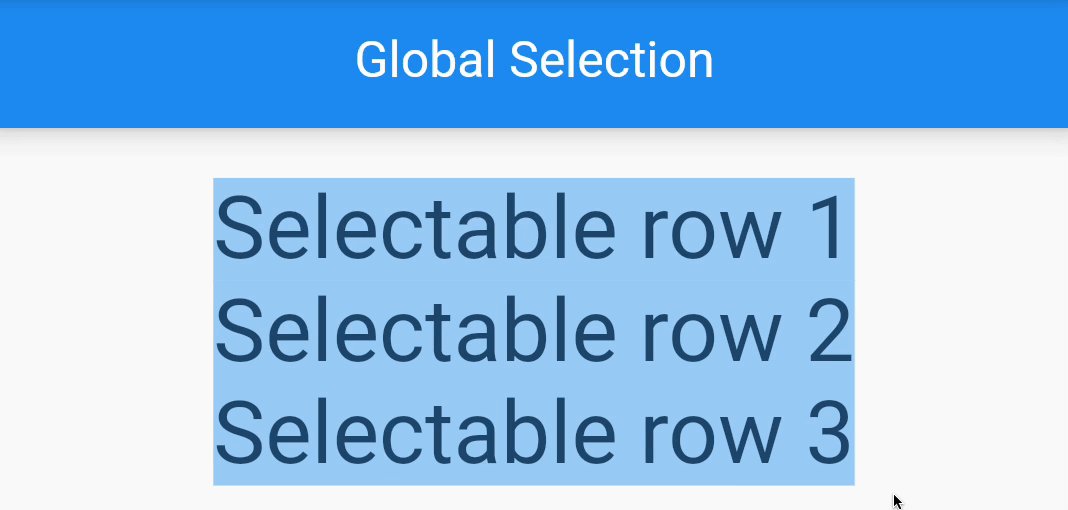
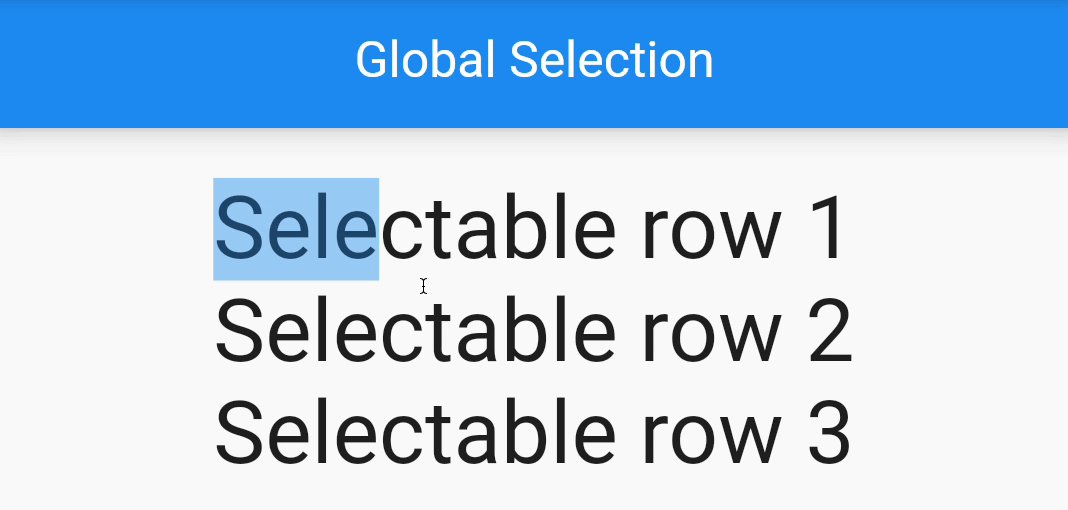
Global Selection
Flutter now provides the easiness of selecting the whole data in the web apps with a single sliding gesture by wrapping your widgets with SelectableArea widget. This not only provides richer & smoother control, but also lessen take amiss in certain places.

For a more deep dive into this awesome new feature, please visit the SelectableArea API page.
Wonderous: UI reference app
In order to show the world hidden capabilities of flutter UI Making , flutter team has developed the Wonderous app alongwith the gskinner team as an open- source project to exhibit flutter beautiful UI Experience showing the wonders of the world like Taj Mahal in the Indian city of Agra to the Mayan ruins of Chichén Itzá on the Yucatán peninsula of Mexico to your electronic devices using video & image representation to explore the perfect blended mixture of art, history & culture. The app is a visual delight along with some transient feature to look as a flutter developer including animations , performance techniques which would also be further shared by the team alongwith some generalisation and performant techniques in future weeks . For further news now and code navigate to the separate article here on the Flutter blog and respective playstores.

Check this in github <Developers>
GitHub – gskinnerTeam/flutter-wonderous-app: A showcase app for the Flutter SDK. Wonderous will…
A showcase app for the Flutter SDK. Wonderous will educate and entertain as you uncover information about some of the…github.com
Check this in playstore
Wonderous – Apps on Google Play
Wonderous will educate and entertain as you uncover information about some of the most famous structures in the world…play.google.com
Impeller : New Graphic Engine
A new rendering engine as an experimental try out — Impeller is also available in this version replacing skia rendering engine having custom runtime to justify full use of modern hardware-accelerated graphics APIs such as Metal on iOS and Vulkan on Android delivering transient animation delivering faster refresh rate and eradicating the role of runtime shader compilation, main pain point of today’s apps making the scroll smooth. although it is still in production phase and a lot of optimisation is going on around for the same but it is available as a early preview in iOS.
Learn to enable it at : can be found on our wiki
Test it on the :Wonderous for iPhone from the Apple App Store
Report any issues, if found at :reproducible issue reports
Material Design Updates
Material updates now comes with many updates with mainly changes to chips , appbar & IconButton
These material widgets enhancement are not the default setting as now but you can opt-in to useMaterial3
Check this on github to know more about the updates
IconButton

Chip

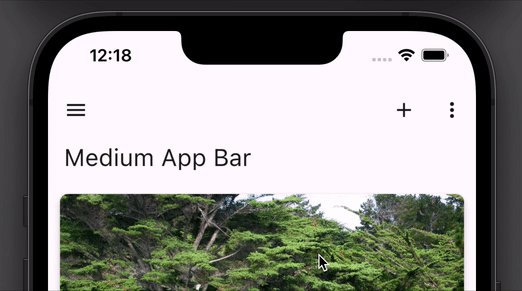
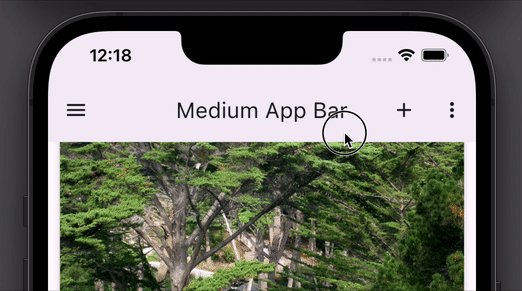
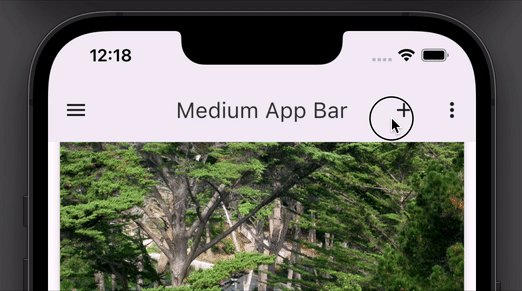
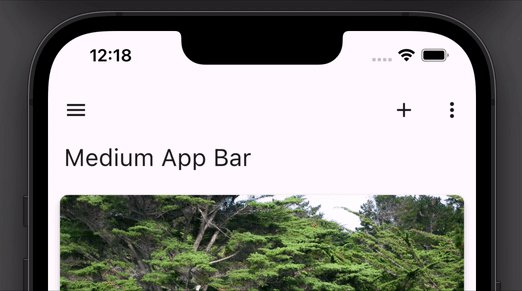
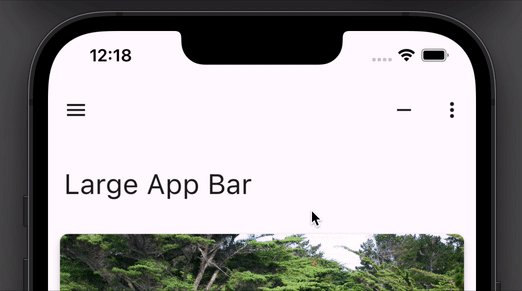
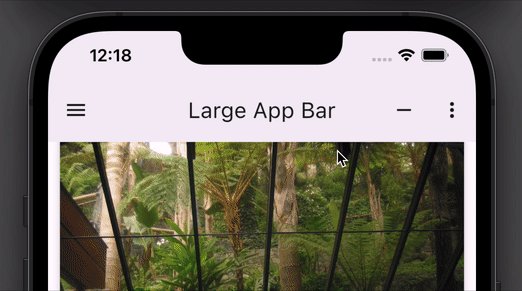
Medium and large AppBar


Some Minor changes are :
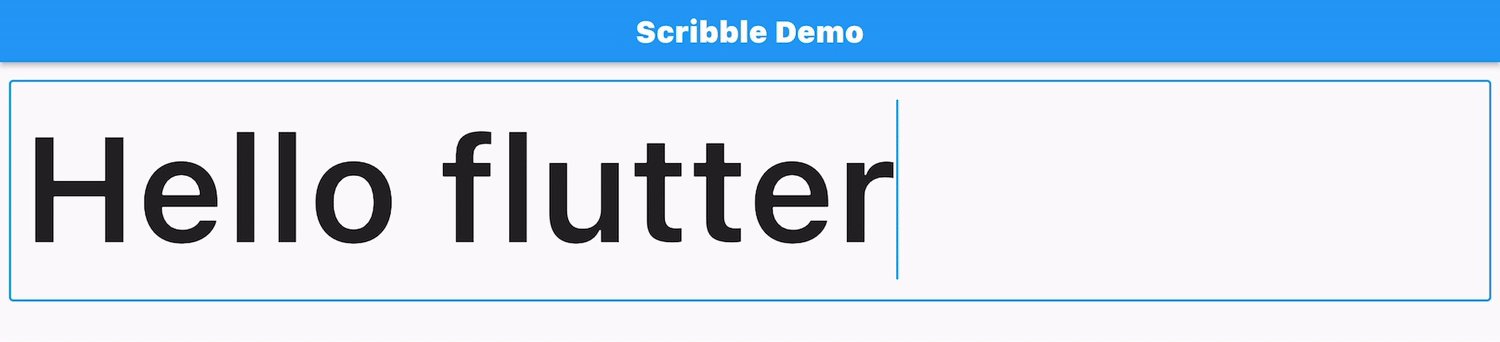
Scribble
Scribbling is now supported by flutter 3.3 version as default by CupertinoTextField, TextField & EditableText. Flutter now supports Scribble handwriting input using Apple Pencil on iPadOS

go_router
Navigation can turn head around in the app development process , flutter provide it’s own native navigation API ,go_router package a new version of this has been rolled out working seamlessly across mobile , desktop & web following a declarative approach enabling the package to easily navigate through deep links and redirect using asynchronous code in the migration guide available to view at the Navigation and routing page on flutter homepage .
Text input
Flutter now also provides the abiltiy to receive granular text updates from the platform’s TextInputPlugin which initially provides the new state with no delta b/w old and new , TextEditingDeltas and the DeltaTextInputClient fill this gap now. Having access to these deltas allows you to build an input field with styled ranges that expand and contract as you wite.
To Know more, Rich Text Editor demo.
VS Code extension enhancement
VS Code extensions now provides the flexibilty to app multiple dependencies in a go seperated by commas using Dart: Add Dependency.
KnowAbout the VS code extensions release after flutter 3 rollling out

DevTools Update
DevTools is undergoing major changes from the flutter 3 release including UX & optimisation to display tables for faster data , less hanged up scrolling of large lists of events .
Check Release Notes for devtools : Flutter DevTools 2.16.0 release notes
Windows
Currently the window desktop app verison was set by file specific to the window app itself making it inconsistent with the other platform setting their versioning now it can also be setup from the pubspec.yaml file and build arguments making auto updation easier for the customers to getting the latest version of app each time a new version is available
Raster cache improvements
Performance increase in image loading capabilities by elimation of copies and reducing Dart garbage collection (GC) pressure. Initially it was copied multiple times in order for it to compress to the native heap on opening and introducing to dart as a typed array and then second time to internal memory ui.ImmutableBuffer.
With the addition of ui.ImmutableBuffer.fromAsset, compressed image bytes can be loaded directly into the structure used for decoding. This approach requires changes to the byte loading pipeline of ImageProviders. This process lessen the time required to half as per our standards .
Check Adding ImageProvider.loadBuffer on flutter Homepage.

API improvements
PlatformDispatcher.onError
No further need to configure manually by creating a custom Zone to catch app errors & exceptions which slowed down application launch time . Now catch all errors and exceptions by setting the PlatformDispatcher.onError callback.
To Know More , check Handling errors in Flutter.
Changes To Supported Platform
32-bit iOS deprecation
Flutter will no longer be supporting the 32 bit iOS devices & iOS versions 9 &10 which would also mean that the further roll out will also not be supoorting same affecting iPhone 4S, iPhone 5, iPhone 5C, and the 2nd, 3d, and 4th generation iPad devices making some app not workable in such devices.
Bitcode deprecation
Bitcode will likely be eliminated and not acceptable for iOS app submission in the upcoming Xcode 14 release making it emit warning in build making in the current version , flutter would also drop support for bitcode in a future stable release.
Although it wont affect many developers as it is turned off default wise and not many developers usually enable it in their app project but if you do disable after migrating to Xcode 14.
See Apple’s documentation to learn more about bitcode distribution.

Summary
With the onset of 25,000 Flutter packages available for developers to choose among and the developers using them continue to publish more than 1,000 new apps to the Apple App and Google Play stores every day shows the community strength of flutter .Mainly, there is no such significant major updates that may appeal to your current projects but some solid performance improvements for apps .This new version has come up with some exciting features that will in turn be optimised by the community to make flutter drive in faster . Looking forward for each of the flutter developers to go through these new features.
Check out the launch on fluttervikings channel alongwith the whole playlist
For more on all the new features and improvements, check out the detailed Flutter 3.3 release notes and the Dart 2.18 announcement blog post.
From Our Parent Company Aeologic
Aeologic Technologies is a leading AI-driven digital transformation company in India, helping businesses unlock growth with AI automation, IoT solutions, and custom web & mobile app development. We also specialize in AIDC solutions and technical manpower augmentation, offering end-to-end support from strategy and design to deployment and optimization.
Trusted across industries like manufacturing, healthcare, logistics, BFSI, and smart cities, Aeologic combines innovation with deep industry expertise to deliver future-ready solutions.
Feel free to connect with us:
And read more articles from FlutterDevs.com.
FlutterDevs team of Flutter developers to build high-quality and functionally-rich apps. Hire a flutter developer for your cross-platform Flutter mobile app project on an hourly or full-time basis as per your requirement! You can connect with us on Facebook, GitHub, Twitter, and LinkedIn for any flutter-related queries.
We welcome feedback and hope that you share what you’re working on using #FlutterDevs. We truly enjoy seeing how you use Flutter to build beautiful, interactive web experiences.


